Appearance
如何用jQuery加载并解析XML?
什么是XML?
XML(eXtensible Markup Language)即可扩展标记语言。
XML语法
在XML中采用如下的语法
1. 任何起始标签都必须有一个结束标签;
xml
<!--以下代码错误,XML必须是封闭的,它没有闭合-->
<?xml version="1.0" encoding="UTF-8"?>
<name>zhangsan1
2
3
2
3
2. 可以采用另一种简化语法,即在一个标签中同时表示起始和结束标签。
这种语法是:<tag/>。在XML解析器中会将其翻译成<tag></tag>。
(ps:很像html中的单标签是不?^ ^)
3. 标签必须按照合理的顺序进行嵌套,因此结束标签必须按镜像顺序匹配起始标签。
xml
<!--以下代码错误,因为在没有关闭所有内部括号之前,不能关闭外面的括号-->
<?xml version="1.0" encoding="UTF-8"?>
<name>zhangsan<i>sample</name>haha</i>1
2
3
2
3
4. 所有的属性都要有值,并且需要在值的周围加上双引号。
5. XML文档只能有一个顶层元素。
xml
<!--以下代码错误,因为它有多个顶层元素-->
<?xml version="1.0" encoding="UTF-8"?>
<name>zhangsan</name>
<id>1</id>
<name>wangwu</name>
<id>2</id>1
2
3
4
5
6
2
3
4
5
6
6. XML可以使用自定义标签。
因为XML中没有预定义标签,所以XML允许创作者定义自己的标签和自己的文档结构。
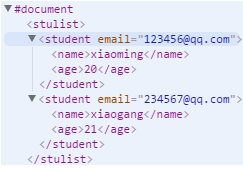
正确的XML格式范例
xml
<?xml version="1.0" encoding="UTF-8"?>
<stulist>
<student email="123456@qq.com">
<name>xiaoming</name>
<age>20</age>
</student>
<student email="234567@qq.com">
<name>xiaogang</name>
<age>21</age>
</student>
</stulist>1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
加载XML
Content-Type设置
加载XML的时候,如果Content-Type本身就是一个XML文件则是不需要设置;如果是后台程序动态生成,那么就需要设置Content-Type为"text/xml",否则jQuery就会以默认的"text/html"方式处理,导致解析失败。
以下是几种常见语言中设置Content-Type的方式。
PHP
header("Content-Type:text/xml");
ASP
response.ContentType="text/xml";
JSP
response.setContentType("text/xml");
获取XML
如果有了正确的XML结构的文件,那么就可以通过jQuery的Ajax函数进行读取了,jQuery代码如下:
javascript
$.ajax({
url:'ajax.xml',
type:'GET',
dataType:'xml',
timeout:1000, // 设定超时
cache:false, // 禁用缓存
error:function(xml){
alert("加载XML文档出错");
},
success:function(xml){
// 这里用于解析XML
}
})1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
这样就可以读取XML,当然也可以用简单的$.get()方法和$.post()方法
javascript
$.get('ajax.xml',function(xml){
//这里用于解析XML
console.log(xml);
});1
2
3
4
2
3
4

解析XML
解析XML文档和解析DOM一样,也可以用find()、children()等函数来解析和用each()方法来进行遍历,另外也可以用text()和attr()方法来获取节点文本和属性。例如在success回调里解析XML:
js
success:function(xml){
$(xml).find("student").each(function(i){ // 查找所有student节点并遍历
var age = $(this).children("age"); // 取得子节点
var age_value = age.text(); // 取节点文本
console.log(age_value); // id的值
console.log($(this).attr("email")); // 显示student的属性
})
}
//下面这种写法也对哦
$.get("xml.xml",function(xml){
$(xml).find("student").each(function(i,val){
var age = $(val).children("age");
var age_value = age.html();
console.log(age_value);
console.log($(val).attr("email"));
})
})1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
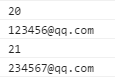
结果如图所示:

通过上面的代码,能成功获取到相应的数据,接下来就可以将解析出来的数据添加到已有的HTML文件中。
禁用缓存 —— 解决更新不及时的问题
这个问题在红宝书上看到,具体实践中也没有碰到过,所以就先记录下来把。
我们在项目中经常会遇到一个问题,就是数据已经更新了,但传递的还是以前的数据,要避免这种情况,就应该禁用缓存。
- 如果是使用
$.ajax的方法,只需要在cache属性中设置false, 要注意false是布尔值不是字符串 - 如果是使用
$.post的方法,默认就是禁用缓存的。 - 如果是使用
$.get的方法,可以通过设置时间戳来避免缓存:
javascript
$.get('ajax.xml?'+(+new Date).function(xml){
//...
});
//(+new Date)等价于 new Date().getTime()1
2
3
4
2
3
4
注:之所以不用随机数,是因为随机数大量使用会出现重复的概率挺大,而用时间戳就不会出现这种情况。
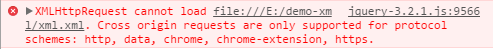
加载不上or解析不成功?
- 检查一下
Content-Type有没有设置好?(看文中的Content-Type设置 部分) - 检查一下
XML结构是否正确(看文中XML语法 部分) - 用
ajax加载的时候一定要起服务,不能在本地环境下使用,否则会报错

- 解析
xml的jq语法有没有错误,提示的是,如果子节点有很多个,要使用each遍历,可以使用$(this)获取当前节点,也可以使用$(val)获取当前节点,为什么是$(val),是因为each里面的第二个参数val出来的是DOM元素,所以要进行DOM元素和JQ元素的转化。
