Appearance
整体分析
- 实现的功能:Vue是一个类,参数是一个对象,对象里面设置了el和data,el是选择器,data是数据。在模板中使用了插值表达式,v-text、v-model绑定数据。
html
<div id="app">
<h1>差值表达式</h1>
<h3>{{ msg }}</h3>
<h3>{{ count }}</h3>
<h1>v-text</h1>
<div v-text="msg"></div>
<h1>v-model</h1>
<input type="text" v-model="msg">
<input type="text" v-model="count">
</div>
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data: {
msg: 'Hello Vue',
count: 20,
items: ['a', 'b', 'c']
}
})
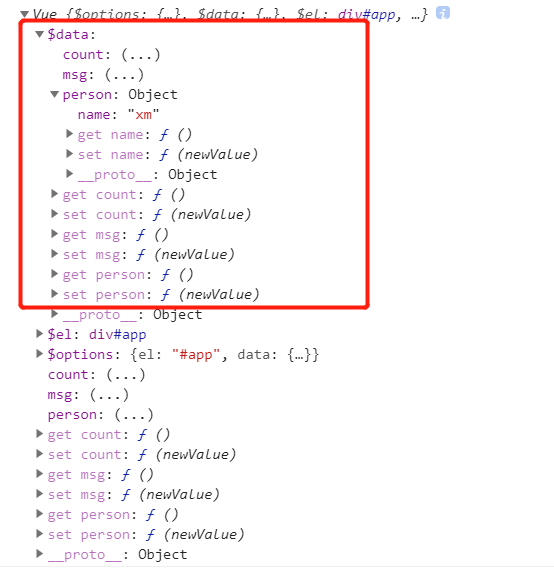
</script>- 模拟的成员:
- count和msg都有get和set方法,构造函数内部需要把data的成员转换成getter和setter注入到实例上。
$data也转换了getter和setter注入到实例上,这里是真正监视数据变化的地方。$options:将构造函数的参数记录到了$options中$el:传参的选择器,如果是选择器需要转换成DOM对象,如果是DOM对象直接使用。
( _data和$data指向同一个对象,_data是私有成员,$data是公共成员,这里不用模拟。)
- 模拟整体结构:
- Vue:将data的成员注入到Vue实例中并且转成get和set模式,内部会调用Observer和Compiler
- Observer:数据劫持,能够对data中的属性进行监听,如果数据变化会获取到最新的值并通知Dep
- Compiler:解析每个元素中的指令以及插值表达式,并替换相应数据
- Dep:添加观察者,当数据发生变化的时候通知所有的观察者
- Water:内部有一个update方法,负责更新视图
Step1:实现Vue类
功能
- 接收初始化的参数,内部用属性的当时记录下来el和data
- 把 data 中的属性注入到 Vue实例,转换成
getter/setter - 调用 observer 监听 data中所有属性的变化,当属性发生变化的时候更新视图
- 调用 compiler 解析指令/插值表达式,在视图中绑定数据
结构
- 属性
$options$data$el
- 方法
_proxyDate():私有成员,data属性转换getter/setter,注入vue实例
开发
- 准备html文件
html
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Mini Vue</title>
</head>
<body>
<div id="app">
<h1>差值表达式</h1>
<h3>{{ msg }}</h3>
<h3>{{ count }}</h3>
<h1>v-text</h1>
<div v-text="msg"></div>
<h1>v-model</h1>
<input type="text" v-model="msg">
<input type="text" v-model="count">
</div>
</body>
</html>- 新建文件js/vue.js
js
class Vue {
constructor (options) {
// 1. 通过属性保存选项的数据
this.$options = options || {}
this.$data = options.data || {}
// 如果是字符串说明是选择器,要转换成DOM对象,如果是对象就可以直接使用。
this.$el = typeof options.el === 'string' ? document.querySelector(options.el) : options.el
// // 2. 把data中的成员转换成getter和setter,注入到vue实例中
this._proxyData(this.$data)
// 3. 调用observer对象,监听数据的变化
// 逻辑处理
// 4. 调用compiler对象,解析指令和差值表达式
// 逻辑处理
}
// 让Vue代理data中的属性
_proxyData (data) {
// 遍历data中的所有属性
Object.keys(data).forEach(key => {
// 把data的属性注入到vue的实例中
Object.defineProperty(this, key, {
//是否可枚举可修改
enumerable: true,
configurable: true,
get () {
return data[key]
},
set (newValue) {
if(newValue === data[key]) {
return
}
data[key] = newValue
}
})
})
}
}- 在html中引入并创建实例
html
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data: {
msg: 'hello vue',
count: 100
}
})
console.log(vm)
</script>Step2:实Observer类
数据劫持,监听数据中data的变化并作出处理。
功能
- 把 data 选项中的属性转换成响应式数据,getter/setter
- 如果 data 中的某个属性也是对象,也要转换成响应式数据
- 数据变化发送通知(结合观察者模式实现)
结构
- 属性
- 方法
- walk(data):遍历data中的所有的属性,参数是data对象
- defineReactive(data,key,value): 定义响应式数据
开发
- 创建js/observer.js
js
class Observer {
//传入data并且在walk中调用
constructor(data) {
this.walk(data)
}
// 遍历对象的属性
walk (data) {
// 1. 判断data是否是对象
if (!data || typeof data !== 'object') {
return
}
// 2. 遍历data对象的所有属性
Object.keys(data).forEach(key => {
this.defineReactive(data, key, data[key])
})
}
defineReactive(obj, key, value) {
// 直接调用转换
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get () {
return value
},
set (newValue) {
if(value === newValue) {
return
}
value = newValue
// 发送通知
// TODO
}
})
}
}- 在js/vue.js中的第一个TODO中引用
js
// 3. 调用observer对象,监听数据的变化
new Observer(this.$data)- 在index.html中使用,要在vue.js引用之前,因为vue.js中也有依赖
html
<script src="./js/observer.js"></script>
<script src="./js/vue.js"></script>- 如果data中的属性是对象怎么办?
如果是对象,里面的属性不是响应式数据,如果要变成响应式数据,需要修改下面
js
// js/observer.js
defineReactive(obj, key, value) {
// value如果是字符串内部不会做任何处理,如果是对象,也会把对象内部的数据转换成响应式数据
this.walk(value)
Object.defineProperty(obj, key, {
...
})
}
- 如果msg重新赋值为对象,里面的内容是响应式数据吗?
不是,需要在赋值的时候修改为响应式数据
js
defineReactive(obj, key, value) {
let self = this
Object.defineProperty(obj, key, {
...
set (newValue) {
if(value === newValue) {
return
}
value = newValue
// 判断newValue是不是对象,如果不是就直接返回,如果是对象,给每一个属性添加getter/setter
self.walk(newValue)
// 发送通知逻辑处理
}
})
}- 关于defineReactive的两点补充说明
- 为什么defineReactive里面要传递三个参数,最后一个value为啥不能用
obj[key]?
因为首页访问vm.msg的时候,访问的是
this.$data.msg,这里会调用observer中的get方法,下面的函数中obj参数指的就是this.$data,函数中用obj[key],无疑就调用了一次get,get函数中调用自己就会出现死循环访问,堆栈溢出,所以这里直接传第三个参数value
js
defineReactive(obj, key, value) {
// 直接调用转换
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
// 写obj[key]相当于调用了get函数
get () {
return value
},
set (newValue) {
if(value === newValue) {
return
}
value = newValue
// 发送通知逻辑处理
}
})
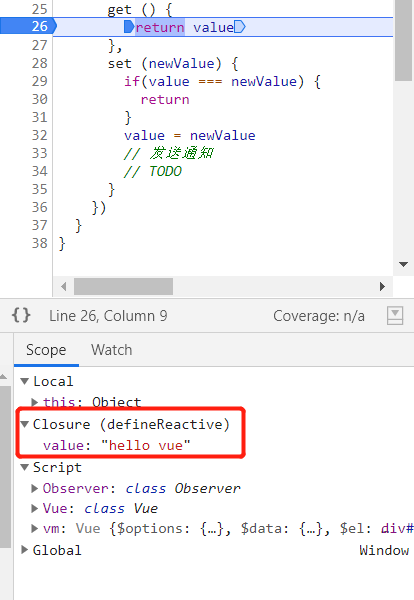
}- value是函数中的,函数执行结束应该释放了,为何还能访问到。
因为这里的obj是vue.js中的
this.$data属性,外部对get方法有引用,get方法又用到了value,所以此处发生了闭包,闭包没有把value释放掉。

Step3:Compiler
操作DOM
功能
- 编译模板,解析指令/插值表达式
- 页面的首次渲染
- 当数据变化后重新渲染视图
结构
- 属性
- el (options.el,DOM对象)
- vm (vue实例)
- 方法
- compile(el): 遍历el的所有DOM节点,并且判断节点如果是文本节点就解析插值表达式,如果是元素节点就解析指令
- compileElement(node):解析指令
- compileText(node):解析插值表达式
- isDirective(attrName):判断当前属性是否为指令
- isTextNode(node):判断节点是否为文本节点
- isElementNode(node):判断是否为元素节点
开发
- 创建js/compile.js,搭出架构并把最简单的判断语句写了
js
class Compiler {
constructor (vm) {
this.el = vm.$el
this.vm = vm
}
// 编译模板,处理文本节点和元素节点
compile(el) {
}
// 编译元素节点,处理指令
compileElement(node){
}
// 编译文本节点,处理插值表达式
compileText(node) {
}
// 判断是否是指令 v-开头
isDirective (attrName) {
return attrName.startsWith('v-')
}
//判断节点是否是文本节点
isTextNode (node) {
// nodeType是类型 1是元素节点 2是属性节点 3是文本节点
return node.nodeType === 3
}
//判断节点是否是元素节点
isElementNode(node) {
return node.nodeType === 1
}
}- 写编译模板处理节点的方法并在构造函数中调用
js
constructor (vm) {
this.el = vm.$el
this.vm = vm
this.compile(this.el)
}
// 编译模板,处理文本节点和元素节点
compile(el) {
// 第一层子节点
let childNodes = el.childNodes
Array.from(childNodes).forEach(node => {
if (this.isTextNode(node)) this.compileText(node)
if (this.isElementNode(node)) this.compileElement(node)
// 判断当前节点是否有子节点存在,存在就递归调用compile
if (node.childNodes && node.childNodes.length) {
this.compile(node)
}
})
}- 写文本节点处理插值表达式的方法 (这里不考虑一个文本节点有多个插值表达式或者插值表达式中有.的情况。目前先实现最简单的)
js
// 编译文本节点,处理插值表达式
compileText(node) {
// console.dir是把后面的参数以对象的形式打印出来,判断textcontent内容即可
// console.dir(node)
/**
* 1. 匹配形式
* 1.1 {}在正则中有含义,所以加\进行转义
* 1.2 中间可能有很多空格,所以用.匹配任意字符
* 1.3 +是指.匹配的字符可以出现一次或者多次
* 1.4 ?是非贪婪模式,尽早结束匹配
* 1.5 ()括号有分组含义,用于之后的提取方便
* 1.6 全局匹配使用g,满足一个文本节点中有多个插值表达式的情况
*/
let reg = /\{\{(.+?)\}\}/
// 获取当前节点的内容 {{ msg }}
let value = node.textContent
// 匹配如果是插值表达式
if(reg.test(value)) {
// 将变量提取,RegExp.$1指的是第一个分组的内容,第二个分组的内容是$2,处理后的结果将空格进行处理
let key = RegExp.$1.trim()
// 将值进行替换, 文本节点原来内容的插值表达式替换成变量对应的值 {{ msg }} => hello vue
// 将value进行reg规则匹配,得到的结果用this.vm[key]进行替换
/**
* replace方法:
* 参数一:规定子字符串或要替换的模式的 RegExp 对象。
* 参数二:变量对应的值,比方msg对应的值,key是msg的变量名,通过这个属性获取对应的值
*/
node.textContent = value.replace(reg, this.vm[key])
}
}- 编写处理指令的方法
js
// 编译元素节点,处理指令
compileElement(node) {
// 只模拟v-text、v-model,这些是属性, node.attributes可以获取属性节点,是个伪数组
// 需要知道属性名称,名称对应功能,名称关联的数据要展示到指令指定的位置处
/**
* name是属性名称 v-text
* value是属性值 msg
*/
Array.from(node.attributes).forEach(attr => {
let attrName = attr.name
// 判断属性是否是指令
if(this.isDirective(attrName)) {
// v-text => text,去掉前面的v-
attrName = attrName.substr(2)
// 获取属性值
let key = attr.value
// 这里之所以提出去而不在里面处理if-else,主要是为了可扩展和好维护,不然这个函数体就会很大,现在提取出去,命名和指令名称一样,之后添加一项只需要添加对应方法即可。
this.update(node, key, attrName)
}
})
}
/**
* 调用指令对应的方法
* @param {*} node 当前node节点
* @param {*} key data属性的名字 msg or count
* @param {*} attrName text or model,即方法前缀
*/
update (node, key, attrName) {
// 指令对应的方法
let updateFn = this[attrName + 'Updater']
// 判断是否有值,有值就调用,this.vm[key]可以获取属性key的值
updateFn && updateFn(node, this.vm[key])
}
/**
* 处理v-text指令,值取出来赋值给对应的dom元素
* @param {*} node node节点
* @param {*} value 值
*/
textUpdater (node, value) {
node.textContent = value
}
// 处理v-model指令
modelUpdater (node, value) {
// 表单元素更新的是value属性
node.value = value
}- 在vue.js中引用
js
// 4. 调用compiler对象,解析指令和差值表达式
// 需要传递vue实例,直接传递this即可
new Compiler(this)- 在index.html中引用,vue.js依赖它
html
<script src="./js/compiler.js"></script>
<script src="./js/observer.js"></script>
<script src="./js/vue.js"></script>Step4:Dep类
我们在模拟响应式机制的时候用到了观察者模式来监听数据的变化,首先要创建Dep类 —— 观察者模式中的发布者(目标)
功能
作用是收集依赖。每一个响应式的属性,将来都会创建一个Dep对象,负责收集所有依赖于该属性的地方,所有依赖该属性的地方都会创建一个Watcher对象(观察者),所以Dep收集的就是该属性的Watcher对象。
其还会在setter方法中通知依赖,当属性值发生变化的时候,我们会调用notify发送通知,调用Watcher对象update方法。
简单说就是 getter中收集依赖,在setter中通知依赖。
结构
- 属性
- subs:数组,存储Dep中的所有Watcher
- 方法
- addSub(sub):添加Watcher
- notify():发布通知
开发
- 创建js/dep.js
js
class Dep {
constructor () {
// 存储所有的观察者
this.subs = []
}
// 添加观察者
addSub (sub) {
// 判断参数是否是观察者:是否为空,是不是有update方法
if(sub && sub.update) {
this.subs.push(sub)
}
}
// 发送通知
notify () {
// 遍历所有的观察者并调用其update方法
this.subs.forEach(sub => {
sub.update()
})
}
}- 在Observer的defineReactive方法中为每一个响应式数据创建一个Dep对象,在getter中收集依赖,在setter中通知所有的观察者调用update方法更新视图。
js
defineReactive(obj, key, value) {
let self = this
// 创建Dep实例
let dep = new Dep()
this.walk(value)
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get () {
// 收集依赖:这里需要结合Watcher对象看,Dep.target如果存在这里面存放的就是观察者对象
Dep.target && dep.addSub(Dep.target)
return value
},
set (newValue) {
if(value === newValue) {
return
}
value = newValue
self.walk(newValue)
// 发送通知
dep.notify()
}
})
}Step5:Watcher类
功能
- 当数据变化触发依赖, dep 通知所有的 Watcher 实例更新视图
- 当创建一个Water对象的时候,内部需要将自己添加到dep对象的subs数组中
结构
- 属性
- vm:vue实例
- key:data属性名称
- cb:回调函数,每个观察者更新视图的操作不一样,这里需要在定义的时候给出如何更新视图的函数
- oldValue:数据变化之前的值,比较用的
- 方法
- update():更新视图
开发
- 创建js/watcher.js,并初始化结构
js
class Watcher {
constructor (vm, key, cb) {
this.vm = vm
// data中的属性名称
this.key = key
//回调函数,更新视图
this.cb = cb
this.oldValue = vm[key]
Dep.target = null
}
update() {
}
}- 当数据发生变化的时候更新视图
js
update() {
let newValue = this.vm[this.key]
// 如果旧数据和新数据一样,不做处理
if(this.oldValue === newValue) return
// 不一样的时候更新视图,这里直接调用创建Watcher时传递的回调函数
this.cb(newValue)
}- 将自己添加到发布者的subs数组中
js
constructor (vm, key, cb) {
this.vm = vm
this.key = key
this.cb = cb
// 当前watcher对象记录到Dep类的静态属性target中
Dep.target = this
// 触发get方法,在get方法中会调用addSub
// 将旧值赋值给属性,这里直接访问了对象,触发了get方法
this.oldValue = vm[key]
// 添加到数组之后置为空,防止多次添加
Dep.target = null
}- Watcher方法从哪里调用,之后更新视图是控制DOM,所以在Compiler中调用。textUpdater、modelUpdater、compileText这三个方法都是操作DOM,他们在页面首次加载的时候执行,最终都是把数据渲染到DOM元素上。指令和插值表达式都是依赖数据的,所以视图中依赖数据的位置,都要创建一个Watcher对象.
js
update (node, key, attrName) {
// 指令对应的方法
let updateFn = this[attrName + 'Updater']
// 这里添加watcher的时候进行了一次修改,将修改updateFn中的this指向,this指的是Compiler的实例
updateFn && updateFn.call(this,node, this.vm[key], key)
}
// 处理v-text指令
textUpdater (node, value, key) {
node.textContent = value
// 添加key
// ★ ★ ★ 这里的this指的是Compiler实例,前面改变过this的指向
new Watcher(this.vm, key, (newValue) => {
node.textContent = newValue
})
}
// 处理v-model指令
modelUpdater (node, value, key) {
// 表单元素更新的是value属性
node.value = value
// ★ ★ ★ 添加key
new Watcher(this.vm, key, (newValue) => {
node.value = newValue
})
}
// 编译文本节点,处理插值表达式
compileText(node) {
let reg = /\{\{(.+?)\}\}/
let value = node.textContent
if(reg.test(value)) {
let key = RegExp.$1.trim()
node.textContent = value.replace(reg, this.vm[key])
// ★ ★ ★ 创建Watcher对象并更新对象
new Watcher(this.vm, key, (newValue) => {
node.textContent = newValue
})
}
}- 在index.html中引用,Observer依赖Dep,compiler依赖Watcher
html
<script src="./js/dep.js"></script>
<script src="./js/watcher.js"></script>
<script src="./js/compiler.js"></script>
<script src="./js/observer.js"></script>
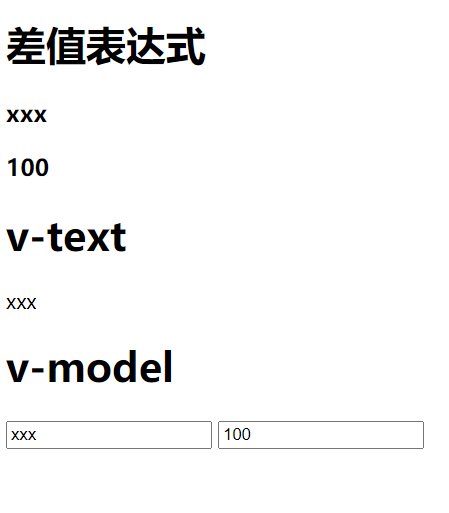
<script src="./js/vue.js"></script>- 控制台测试,输入
vm.msg = 'xxx',可以看到页面进行了响应式变化。

Step6:进行双向绑定
完成到上面的步骤,修改数据页面的视图进行了更新,但是如果想输入框中输入数据,视图并没有更新,下面需要进行双向绑定机制。
数据双向绑定包含两点:
- 数据变化更新视图(已完成)
- 视图变化更新数据
原版vue中使用的input的事件,我们要取出input框中的值,赋值给msg即可。
- 在js/compile.js中的modelUpdater中添加input事件
js
// 处理v-model指令
modelUpdater (node, value, key) {
node.value = value
new Watcher(this.vm, key, (newValue) => {
node.value = newValue
})
// 双向绑定
node.addEventListener('input',() => {
// 获取当前表单的值node.value
// 赋值给key对应的数据 this.vm[key]
this.vm[key] = node.value
})
}- 打开浏览器input输入框中输入,可以看到上面的值同步进行了变化,把vm.msg打印出来发现值也发生了变化,双向绑定完成。
调试
(F11,F10,F8)
- 调试页面首次渲染的过程
- 调试数据改变更新视图的过程
调试页面首次渲染的过程
- 先把div的内容原封不动渲染到页面中,创建Vue实例
- 将$data的属性注入到Vue实例中(proxyData方法)
- 循环将属性转化为getter/setter,循环的时候创建dep对象,收集依赖
- 编译模板,将所有节点递归调用,判断类型:如果是文本节点就处理插值表达式,用变量的值进行替换。给此文本节点中创建Watcher对象并传给他一个回调函数,将新的值重新赋值
- Watcher对象给Dep的target设置了当前对象,接着访问对象的时候就会触发get方法,紧接着触发Observer中的get方法,判断target有值就调用Dep的addSubs方法将Watcher添加到subs数组中来,之后返回值,将target设置为null。
- 如果是元素节点遍历属性节点,找到v-开头的就是指令,属性值就是data的属性msg,将值赋值给dom展现,继续创建Watcher对象
- 步骤同5
调试数据改变更新视图的过程
将断点设置到更改视图的地方(Observer的set方法中),设置值的时候会调用dep的notify方法,发送通知。
- 在控制台设置值
vm.msg = 'xxx',notify方法会遍历所有的观察者并执行Watcher的update方法。 - 通过this.vm[this.key]获取到当前的新值,如果是新值就执行Watcher对象的回调函数。
