Appearance
模块加载方式及工作原理
webpack 模块加载方式
webpack提供了以下几种方式对模块进行加载:
遵循ES Modules标准的import声明(常用)
遵循CommonJS标准的require函数
对于函数的默认导出,需要require导入之后的default属性获取
js
const createHeading = require('./heading.js').default遵循AMD的define函数和require函数
除非必要,尽量不要混着使用这些标准,会大大降低可维护性。
Loader加载的非JavaScript也会触发资源加载
- css-loader样式代码中的@import指令和url函数
css
/*这里可以触发url-loader*/
@import url(reset.css);
body {
margin: 0 auto;
padding: 20px;
max-width: 800px;
background-color: blueviolet;
/*这里可以触发url-loader*/
background-image: url(icon.png);
}- HTML代码中图片标签的src属性(这里看上面的html-loader部分)
webpack核心工作原理
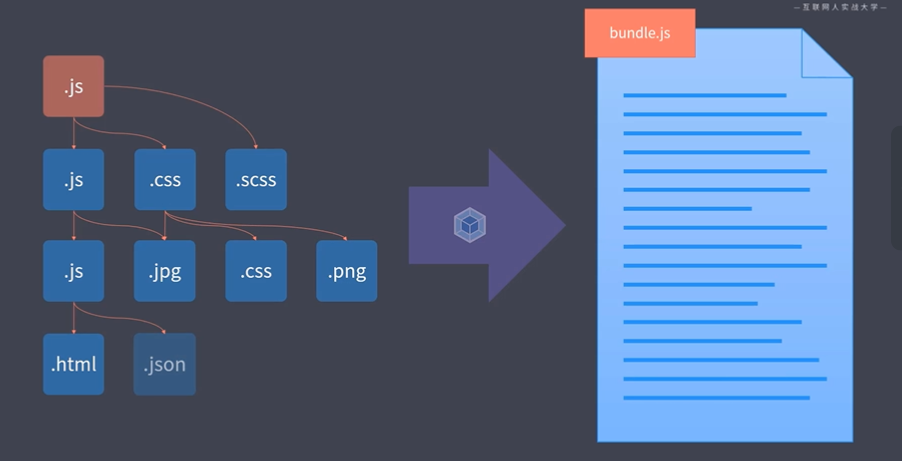
我们在项目中散落着很多类型的代码即资源文件

webpack会根据我们的配置,找到这些打包入口,基本是js文件。之后顺着文件入口的代码,根据代码中出现的import或者require之类的模块导入语句,解析或推断出来这个文件依赖的资源模块,并且解析资源模块对应的依赖,之后就形成了资源关系依赖树。
webpack会递归遍历这个依赖树,找到每次节点对应的资源文件,并且通过rules属性找到每个模块的加载器,交给对应的加载器去加载这个模块,最后会将加载的结果放到bundle.js中,从而实现整个项目的打包

Loader机制是Webpack的核心,没有Loader就不能对其他类型资源进行加载,只能成为js的合并和打包的工具。
总结
- 根据配置找到打包入口
- 找到入口文件中的模块导入语句,解析文件依赖的资源模块,解析资源模块对应的依赖
- 形成资源关系树
- 递归遍历树找到每个节点对应的资源文件,通过rules找到对应的加载器
- 让加载器会加载对应模块并放到bundle.js中
- 最后产出一个打包好的完整的bundle.js
