Appearance
五、Less的使用
Webstorm 中的less的使用
如何让less文件直接编译成css文件
每次要修改less,都要修改编译一下less,比较麻烦。所以在webstorm中进行自动化编译。
打开webstorm --> 新建一个less文件夹 --> 新建一个文件File --> 名称是test.less --> 此时在屏幕上会出现一句话

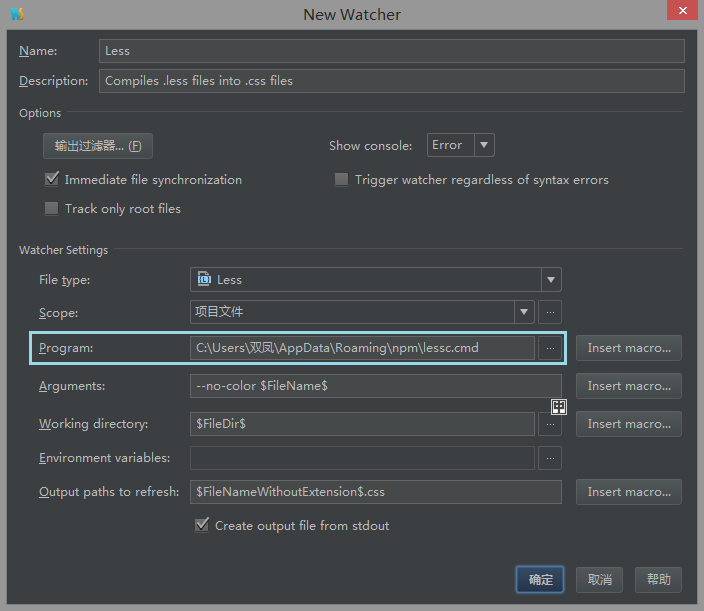
这句话的意思是,要不要监听less,让其自动化编译生成css文件,点击Add watcher,会弹出一个对话框:

这个对话框中的东西我们只关心画框的部分就可以了,这个地址是我们刚才进行离线安装的地址,如果是空的的话就把地址进行手动的复制。点击ok就可以自动的进行编译了。
在less中写语法之后,可以看到右边的目录中,less文件有一个箭头,点开其目录下自动生成了一个css文件。
那如果没有出现Add watcher那句话,怎么配置?
文件 --> 设置 --> 工具 --> File Watchers --> 点击最右边拦的 "+" 号 --> 有一个less --> 也会弹出刚才的对话框 --> 配置完点击确定就可以了。
如何在Webstorm中配置less文件的模板
在文件夹中新建 --> 新建 --> 编辑文件模板 --> 点击上面的 "+" 号 --> 名称 less file / 扩展(后缀名) less --> 内容写 @charset "utf-8"; --> 确定
这样就在新建的文件中配置好了less的文件。
Bootstrap中less的定制
了解Bootstrap中less模块机制
- 在
Bootstrap的less文件夹中有一个总文件是bootstrap.less- 里面有导入的变量、函数、基础样式(初始化文件、图标)、核心样式、组件、
javascript组件等
- 里面有导入的变量、函数、基础样式(初始化文件、图标)、核心样式、组件、
- 在函数
mixins.less中引用了很多的模块的函数- 里面有弹出框、有按钮、有面板等很多的模块
如何定制Bootstrap
线下定制
找到bootstrap的源码 --> less文件夹 --> 修改源码 --> bootstrap.less
比如: Bootstrap默认的栅格系统有12列,间距15px,如果需要改的时候,修改变量Grid system中的
@grid-columns 12改成18
@grid-gutter-width 15px改成12px类似于这样修改完毕之后进行编译,shift+鼠标右键 --> 此处打开命令窗口 --> lessc bootstrap.less bootstrap.css --> 回车
线上定制
定制并下载 --> 不要哪个就把勾去掉 --> 修改哪个就修改 --> 点击编译并下载
现代化项目中Less的使用(之后补充)
Gulp
使用gulp-less
Webpack
使用less-loader
Vue
vue-cli中选项选择支持less
