Appearance
二、了解并快速入门
概述
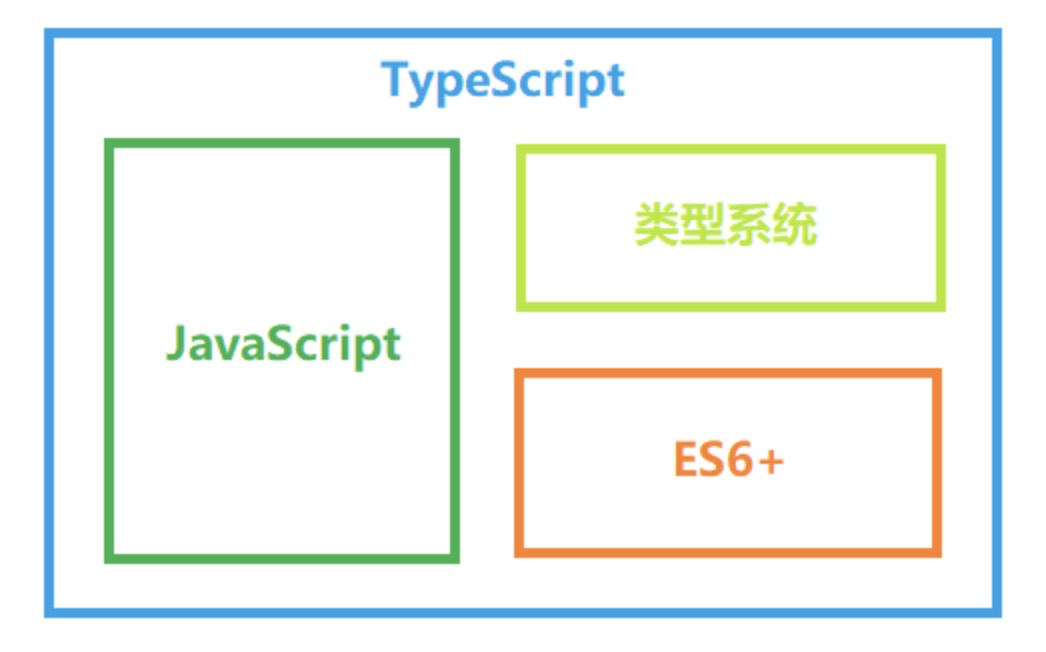
TypeScript是一个基于JavaScript之上的编程语言,是JavaScript的超集(superset)。和Flow一样,也是旨在解决JavaScript类型系统的问题。下图我们可以清楚的看出:JavaScript、ES6与TypeScript的关系

TypeScript是 静态类型 的语言,在开发的时候使用TypeScript,但是浏览器环境是不支持TypeScript运行的,必须在生产环境进行编译成JavaScript才支持,所以需要提前进行编译。同时,TypeScript并 不是强类型 语言,因为需要兼容JavaScript的隐式类型转换,它只是提前了类型检查的时机,并没有让类型系统本身变得更严格。
TypeScript优缺点
优势
- 解决
JavaScript类型系统不足,在开发阶段就进行类型检查,可以大大提高代码的可靠程度。 - 渐进式开发,如果不会
TypeScript,一开始使用JavaScript也是支持的,可以学一个特性用一个特性。 TypeScript相比较Flow的类型检查,功能更加强大,生态也更加健全、完善。- 逐渐应用广泛,
Angular,Vue3.0都已经开始使用了,TypeScript已经成为前端领域的第二语言。
缺点
- 语言本身多了很多概念,提高了学习成本
- 项目初期,引入
TypeScript会增加一些成本,还需要进行编译处理
起步
安装
bash
# yarn
yarn add typescript --dev
# npm
npm install -g typescript安装完成后,在node-modules/bin 目录下有tsc的文件,我们可以使用tsc去将ts文件转化成js文件

创建文件
在src文件夹中添加一个后缀是.ts 的文件
ts
// 随便写写,先按照js原生写,使用ES6新特性
const hello = (name: string) => {
console.log(name)
}
hello('TypeScript')执行编译命令
bash
# yarn
yarn tsc hello-TypeScript.ts
# npm
tsc .\src\hello-TypeScript.ts会在同名目录下添加一个编译后的js文件
js
// 已经全部转换成es3语法(默认是es3)
var hello = function (name) {
console.log(name);
};
hello('TypeScript');