Appearance
初始化NuxtJS项目
跟着官方文档的安装就可以
一、使用create-nuxt-app
这种方式和安装vue-cli一样,弄完这个脚手架之后,目录结构就自动出来了
- 命令行
npm init nuxt-app <projext-name>,我这里用npx安装 - 询问我各种问题
bash
✨ Generating Nuxt.js project in nuxt-app-install
? Project name: nuxt-app-install
? Programming language: TypeScript
? Package manager: Npm
? UI framework: None
? Nuxt.js modules: Axios
? Linting tools: ESLint, Prettier, StyleLint, Commitlint
? Testing framework: None
? Rendering mode: Universal (SSR / SSG)
? Deployment target: Server (Node.js hosting)
? Development tools: jsconfig.json (Recommended for VS Code if you're not using typescript)
? Continuous integration: None
? Version control system: Git- 然后就进入到了漫长的install当中,创建完成
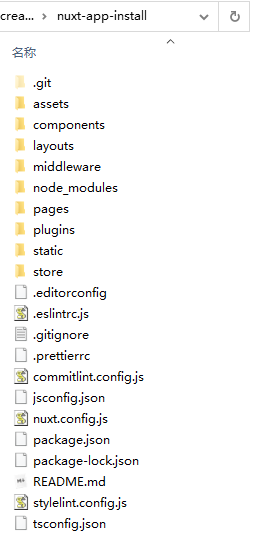
cd nuxt-app-install可以看到目录结构

- 执行项目
npm run dev就可以启动项目了

- 完美
二、自己创建目录
第二种是可以通过自己创建目录,更深入的了解目录结构,也很简单。
- 创建文件夹,初始化
npm init -y - 安装nuxt,
npm i nuxt --save-dev - 修改package.json的script,
"dev":"nuxt" - 创建pages文件夹和两个文件
index.vue和about.vue - 写一样的代码结构
html
<template>
<div>
<!--Aout.vue---<h1>About page</h1>-->
<h1>Hello Nuxt.js</h1>
</div>
</template>
<script>
export default {
// Aout.vue--- name: 'AboutPage'
name: 'IndexPage'
}
</script>
<style></style>- 命令行执行
npm run dev,然后访问http://localhost:3000/ - 完美
注意
路由规则,根据pages里面的文件,自动提取出来路由的配置,index.vue指的就是网站首页。
