Appearance
XSS
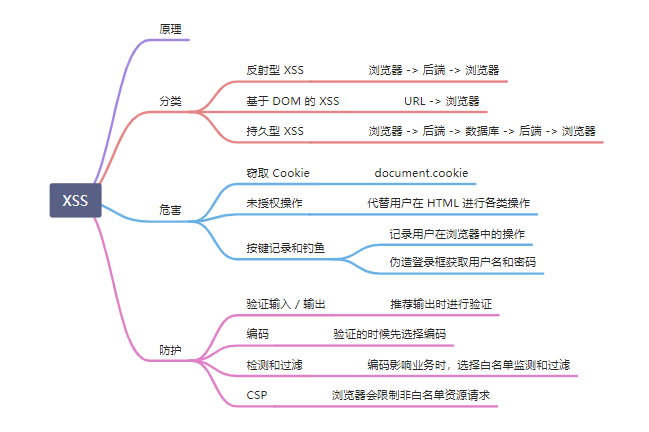
XSS概述

Cross-Site Scripting(跨站脚本攻击)简称 XSS,是一种代码注入攻击。攻击者通过在目标网站上注入恶意脚本,使之在用户的浏览器上运行。利用这些恶意脚本,攻击者可获取用户的敏感信息如 Cookie、SessionID 等,进而危害数据安全。
TIP
Cross-site scripting的英文首字母缩写本应为 CSS,但因为 CSS 在网页设计领域已经被广泛指层叠样式表(Cascading Style Sheets),所以将Cross(意为“交叉”)改以交叉形的X做为缩写。但早期的文件还是会使用 CSS 表示 Cross-site scripting。
默认网站只能运行我们自己站内的代码。
XSS 攻击能够实现把外部 JavaScript 注入网站内部,形成攻击。
XSS 的本质是:恶意代码未经过滤,与网站正常的代码混在一起;浏览器无法分辨哪些脚本是可信的,导致恶意脚本被执行。
而由于直接在用户的终端执行,恶意代码能够直接获取用户的信息,或者利用这些信息冒充用户向网站发起攻击者定义的请求。
在部分情况下,由于输入的限制,注入的恶意脚本比较短。但可以通过引入外部的脚本,并由浏览器执行,来完成比较复杂的攻击策略。
基本原理
js
data: {
content: '<img src="xxx" onerror="alert(123)">'
}html
<div v-html="content">
</div>XSS的危害
- 窃取 Cookie
- 按键记录和钓鱼
- 未授权操作
- 获取页面数据
- 获取 Cookies
- 获取本地存储数据
- 劫持前端逻辑
- 发送请求
- 图片、表单等
- 偷取网站任意数据
- 偷取用户资料
- 偷取用户密码和登录状态
- 欺骗用户
- 利用虚假输入表单骗取用户个人信息
- 利用脚本窃取用户的 Cookie,被害者在不知情的情况下,帮助攻击者发送恶意请求 • 显示伪造的文章或图片
- ...
XSS 攻击分类
- 反射型 XSS:url
- 存储型 XSS:数据持久化
- DOM XSS:纯前端 DOM 操作
反射型和存储型在纯前端渲染中已经很少见了,尤其是在大量使用第三方框架的前提下。
反射型XSS
在后端运行的模板中,没有对数据进行字符串化的转义,主要是通过url进行攻击注入,然后在页面上直接执行。
反射型 XSS 的攻击步骤:
- 攻击者构造出特殊的 URL,其中包含恶意代码。
- 用户打开带有恶意代码的 URL 时,网站服务端将恶意代码从 URL 中取出,拼接在 HTML 中返回给浏览器。
- 用户浏览器接收到响应后解析执行,混在其中的恶意代码也被执行。
- 恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。
html
<h1 class="logo-font" v-html="$route.query.content"></h1>请求地址:
html
http://localhost:8080/#/?content=<img src="xxx" onerror="alert(123)">可以把长地址转为短地址降低被攻击者的疑虑。
反射型 XSS 跟存储型 XSS 的区别是:存储型 XSS 的恶意代码存在数据库里,反射型 XSS 的恶意代码存在 URL 里。
反射型 XSS 漏洞常见于通过 URL 传递参数的功能,如网站搜索、跳转等。
由于需要用户主动打开恶意的 URL 才能生效,攻击者往往会结合多种手段诱导用户点击。
POST 的内容也可以触发反射型 XSS,只不过其触发条件比较苛刻(需要构造表单提交页面,并引导用户点击),所以非常少见。
存储型XSS
提交文章内容一般是富文本编辑器,富文本编辑器最终产生的结果就是HTML格式的字符串。Web后台就会把文章内容存储到数据库中,用于文章详情展示。当有用户查看文章详情的时候,就会渲染文章内容。
存储型 XSS 的攻击步骤:
- 攻击者将恶意代码提交到目标网站的数据库中。
- 用户打开目标网站时,网站服务端将恶意代码从数据库取出,拼接在 HTML 中返回给浏览器。
- 用户浏览器接收到响应后解析执行,混在其中的恶意代码也被执行。
- 恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。
这种攻击常见于带有用户保存数据的网站功能,如论坛发帖、商品评论、用户私信等。
DOM XSS
纯客户端的,加载图片失败,src写一个错误的地址,然后执行onerror事件,里面添加js代码,实现攻击。
http://127.0.0.1:3000?img=xxx"onerror="alert(123)
这样就通过后台src展示到页面上,就会执行脚本。
DOM 型 XSS 的攻击步骤:
- 攻击者构造出特殊的 URL,其中包含恶意代码。
- 用户打开带有恶意代码的 URL。
- 用户浏览器接收到响应后解析执行,前端 JavaScript 取出 URL 中的恶意代码并执行。
- 恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。
DOM 型 XSS 跟前两种 XSS 的区别:DOM 型 XSS 攻击中,取出和执行恶意代码由浏览器端完成,属于前端 JavaScript 自身的安全漏洞,而其他两种 XSS 都属于服务端的安全漏洞。
XSS 攻击注入点
永远不要相信用户的输入。。。
- 在 HTML 中内嵌的文本中,恶意内容以 script 标签形成注入。
- 在内联的 JavaScript 中,拼接的数据突破了原本的限制(字符串,变量,方法名等)。
- 在标签属性中,恶意内容包含引号,从而突破属性值的限制,注入其他属性或者标签。
- 在标签的 href、src 等属性中,包含 javascript: 等可执行代码。
- 在 onload、onerror、onclick 等事件中,注入不受控制代码。
- 在 style 属性和标签中,包含类似 background-image:url("javascript:..."); 的代码(新版本浏览器已经可以防范)。
- 在 style 属性和标签中,包含类似 expression(...) 的 CSS 表达式代码(新版本浏览器已经可以防范)。
总之,如果开发者没有将用户输入的文本进行合适的过滤,就贸然插入到 HTML 中,这很容易造成注入漏洞。攻击者可以利用漏洞,构造出恶意的代码指令,进而利用恶意代码危害数据安全。
HTML 节点内容
原始内容:
html
<div>
<%- content %>
</div>攻击结果:
html
<div>
<script>alert(123)</script>
</div>HTML 属性
原始内容:
html
<img src="<%- image %>">攻击内容:

JavaScript 代码
原始内容:
js
const data = '<%= data %>';攻击内容:

富文本
- 富文本需要保留 HTML
- HTML 有 XSS 攻击风险
XSS 防御
通过前面的介绍可以得知,XSS 攻击有两大要素:
- 攻击者提交恶意代码。
- 浏览器执行恶意代码。
针对第一个要素:我们是否能够在用户输入的过程,过滤掉用户输入的恶意代码呢?
输入过滤
- 在用户提交时,由前端过滤输入,然后提交到后端。这样做是否可行呢?
答案是不可行。一旦攻击者绕过前端过滤,直接构造请求,就可以提交恶意代码了。
- 那么,换一个过滤时机:后端在写入数据库前,对输入进行过滤,然后把“安全的”内容,返回给前端。这样是否可行呢? 我们举一个例子,一个正常的用户输入了
5 < 7这个内容,在写入数据库前,被转义,变成了5 < 7。
问题是:在提交阶段,我们并不确定内容要输出到哪里。 这里的“并不确定内容要输出到哪里”有两层含义:
- 用户的输入内容可能同时提供给前端和客户端,而一旦经过了 escapeHTML(),客户端显示的内容就变成了乱码(
5 < 7)。 - 在前端中,不同的位置所需的编码也不同。
当 5 < 7 作为 HTML 拼接页面时,可以正常显示:
html
<div title="comment">5 < 7</div>当 5 < 7 通过 Ajax 返回,然后赋值给 JavaScript 的变量时,前端得到的字符串就是转义后的字符。这个内容不能直接用于 Vue 等模板的展示,也不能直接用于内容长度计算。不能用于标题、alert 等。
所以,输入侧过滤能够在某些情况下解决特定的 XSS 问题,但会引入很大的不确定性和乱码问题。在防范 XSS 攻击时应避免此类方法。
当然,对于明确的输入类型,例如数字、URL、电话号码、邮件地址等等内容,进行输入过滤还是必要的。
既然输入过滤并非完全可靠,我们就要通过“防止浏览器执行恶意代码”来防范 XSS。这部分分为两类:
- 防止 HTML 中出现注入。
- 防止 JavaScript 执行时,执行恶意代码。
结论:不建议在输入的时候对数据进行转义,而是在输出的时候。
预防存储型和反射型 XSS 攻击
存储型和反射型 XSS 都是在服务端取出恶意代码后,插入到响应 HTML 里的,攻击者刻意编写的“数据”被内嵌到“代码”中,被浏览器所执行。
预防这两种漏洞,有两种常见做法:
- 改成纯前端渲染,把代码和数据分隔开。
- 对 HTML 做充分转义。
纯前端渲染
纯前端渲染的过程:
- 浏览器先加载一个静态 HTML,此 HTML 中不包含任何跟业务相关的数据。
- 然后浏览器执行 HTML 中的 JavaScript。
- JavaScript 通过 Ajax 加载业务数据,调用 DOM API 更新到页面上。
在纯前端渲染中,我们会明确的告诉浏览器:下面要设置的内容是文本(.innerText),还是属性(.setAttribute),还是样式(.style)等等。浏览器不会被轻易的被欺骗,执行预期外的代码了。
但纯前端渲染还需注意避免 DOM 型 XSS 漏洞(例如 onload 事件和 href 中的 javascript:xxx 等,请参考下文”预防 DOM 型 XSS 攻击“部分)。
在很多内部、管理系统中,采用纯前端渲染是非常合适的。但对于性能要求高,或有 SEO 需求的页面,我们仍然要面对拼接 HTML 的问题。
转义 HTML
如果拼接 HTML 是必要的,就需要采用合适的转义库,对 HTML 模板各处插入点进行充分的转义。
常用的模板引擎,如 doT.js、ejs、FreeMarker 等,对于 HTML 转义通常只有一个规则,就是把 & < > " ' / 这几个字符转义掉,确实能起到一定的 XSS 防护作用,但并不完善:
所以要完善 XSS 防护措施,我们要使用更完善更细致的转义策略。 例如 Node.js 工程里,常用的转义库为 js-xss。
可见,HTML 的编码是十分复杂的,在不同的上下文里要使用相应的转义规则。
转义的本质:
js
const escapeHtml = (str = '') => {
str = str.replace(/</g, '<')
str = str.replace(/>/g, '>')
str = str.replace(/"/g, '&quto;') // 双引号
str = str.replace(/'/g, ''') // 单引号
// str.replace(/ /g, ' ') // 空格转义可能把正常的给搞错,所以在编写 HTML 的时候最好都带上引号
return str
}转义 JS 处理:
js
const excapeJS = (str = '') => {
str = str.replace(/"/g, '\\"')
return str
}预防 DOM XSS 攻击
DOM 型 XSS 攻击,实际上就是网站前端 JavaScript 代码本身不够严谨,把不可信的数据当作代码执行了。
在使用 .innerHTML、.outerHTML、document.write() 时要特别小心,不要把不可信的数据作为 HTML 插到页面上,而应尽量使用 .textContent、.setAttribute() 等。
如果用 Vue/React 技术栈,并且不使用 v-html/dangerouslySetInnerHTML 功能,就在前端 render 阶段避免 innerHTML、outerHTML 的 XSS 隐患。
DOM 中的内联事件监听器,如 location、onclick、onerror、onload、onmouseover 等,<a> 标签的 href 属性,JavaScript 的 eval()、setTimeout()、setInterval() 等,都能把字符串作为代码运行。如果不可信的数据拼接到字符串中传递给这些 API,很容易产生安全隐患,请务必避免。
html
<!-- 内联事件监听器中包含恶意代码 -->

<!-- 链接内包含恶意代码 -->
<a href="UNTRUSTED">1</a>
<script>
// setTimeout()/setInterval() 中调用恶意代码
setTimeout("UNTRUSTED")
setInterval("UNTRUSTED")
// location 调用恶意代码
location.href = 'UNTRUSTED'
// eval() 中调用恶意代码
eval("UNTRUSTED")
</script>如果项目中有用到这些的话,一定要避免在字符串中拼接不可信数据。
其它 XSS 防御措施
虽然在渲染页面和执行 JavaScript 时,通过谨慎的转义可以防止 XSS 的发生,但完全依靠开发的谨慎仍然是不够的。以下介绍一些通用的方案,可以降低 XSS 带来的风险和后果。
js-xss
第三方包
CSP
参考:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CSP。
内容安全策略(CSP) 是一个额外的安全层,可以通过mate标签配置CSP。
MDN-CSP 不兼容ie
X-XSS-Protection
参考:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/X-XSS-Protection。
