Appearance
安装基本服务
安装Node
- 使用yml安装node版本比较老,使用 nvm 安装 Node.js
- https://github.com/nvm-sh/nvm
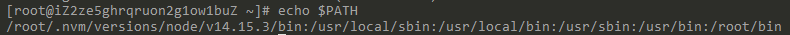
查看环境变量
bash
# 查看环境变量
echo $PATH安装nvm
外网安装
bash
# 安装nvm脚本,把安装的内容交给bash
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash内网安装
bash
# 安装版本管理工具git
yum install git
# 查看git版本
git --version
# 安装node.js版本管理nvm
git clone git://github.com/creationix/nvm.git ~/nvm
# 进入目录安装
ls
cd nvm
ls
./install.sh
# a安装完成之后退出重进
exit
ssh root@www.hu77.top
# 查看nvm版本
nvm --version安装最新版本的node
bash
# 安装 Node.js lts
nvm install --lts查看环境变量
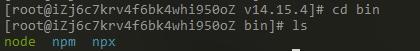
再看一次环境变量,说明node已经安装好了

bash
# 后面的版本号是你安装的node的版本号
cd /root/.nvm/versions/node/v14.15.3
cd bin
ls
# node npm npx
安装pm2
可以在服务器的任何地方执行命令
bash
npm i pm2 -g如果有错误,就使用pm2 log realWorld查看是否启动成功。
安装Nginx
bash
# 安装
yum install nginx
# 查看安装的目录
which nginx
# 查看版本
nginx -v
# 启动 Nginx
nginx
nginx -s reload
nginx -s stop
# 检查配置文件是否 ok
nginx -tNginx 配置
- 备份配置文件
- cp /etc/nginx/nginx.conf /etc/nginx/nginx.conf.backup
- 修改配置文件路径
- vim /etc/nginx/nginx.conf
注意!!
- 当配置文件修改之后,要重启 nginx !!!!!!!!!!
- 查看错误日志
- cat /var/log/nginx/error.log
- 查看访问日志
nginx 开启多个虚拟主机
Nginx 配置浏览器缓存
强缓存
第一次请求之后,第二次不会发请求直接从缓存中获取。
cache-control
- http1.1
- <- cache-control: max-age=600
- 功能更强大,可以设置的参数多一点
- max-age是缓存时间,600是600ms
- no-cache 不使用强缓存
- no-store 不缓存
expires
- http1.0
- <- expires: Mon, 14 Sep 2020 09:02:20 GMT
如果cache-control和expires同时设置,cache-control起作用
协商缓存
第一次请求之后,第二次依旧会发请求问,变了没,没变就返回304浏览器从缓存拿,变了就拿新的内容返回给浏览器。
- <- last-modified: Fri, 07 Aug 2020 02:35:59 GMT
- -> if-modified-since: Fri, 07 Aug 2020 02:35:59 GMT
- <- etag: W/“5f2cbe0f-2382"
- -> if-none-match: W/"5f2cbe0f-2382"
缓存策略 : index的内容禁用强缓存,协商缓存 样式、图片、css可以用强缓存,更新之后使用新的md5作为标识。
Nginx 配置详情
- gzip 和 etag
yaml
http {
# 开启gzip
gzip on;
# 启用gzip压缩的最小文件;小于设置值的文件将不会被压缩
gzip_min_length 1k;
# gzip 压缩级别 1-10
gzip_comp_level 2;
# 进行压缩的文件类型。
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
# 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_vary on;
# 默认etag就是开启状态
etag on;
}- 强缓存配置
server {
# 匹配以html结尾的请求
location ~* \.(html)$ {
# 访问日志关掉
access_log off;
# 添加详情头,添加协商缓存
add_header Cache-Control max-age=no-cache;
}
# 其他是协商缓存
location ~* \.(css|js|png|jpg|jpeg|gif|gz|svg|mp4|ogg|ogv|webm|htc|xml|woff)$ {
access_log off;
add_header Cache-Control max-age=360000;
}
}HTTPS 配置
- https://buy.cloud.tencent.com/ssl
- HTTPS 域名还需要配置!!
ssl_certificate "/etc/pki/nginx/server.crt";
ssl_certificate_key "/etc/pki/nginx/private/server.key";- 安全组规则里打开 443 端口
- 本地下载好ssl证书,弄成安装包ngingx.zip
js
nginx
server.crt
private/
server.key然后发送到服务器
bash
scp nginx.zip root@www.hu77hk.top:/etc/pki
# 在pki目录解压
unzip nginx.zip- HTTP/2 演示
- https://http2.akamai.com/demo
- 链路复用
- 压缩请求头
return 301 https://www.hu77.top$request_uri;bash
server {
listen 443 ssl http2 default_server;
# listen [::]:443 ssl http2 default_server;
server_name www.nllcoder.com;
root /usr/share/nginx/html;
ssl_certificate "/etc/pki/nginx/www.nllcoder.com_bundle.crt";
ssl_certificate_key "/etc/pki/nginx/private/www.nllcoder.com.key";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers PROFILE=SYSTEM;
ssl_prefer_server_ciphers on;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}反向代理配置
假设一个地址不支持跨域,又想用跨域的方式使用,这个时候在nginx里面配置
yaml
location /api/ {
proxy_pass http://realworld.api.fed.lagounews.com/api/;
}
# ^~ 以/开头的内容
location ^~ / {
# 注意这里末尾要有 /,会把请求的路径拼接过来
proxy_pass http://127.0.0.1:3000/;
}yaml
location /api/ {
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Methods 'GET, POST, PUT, PATCH, DELETE, OPTIONS';
add_header Access-Control-Allow-Headers 'Authorization, Content-Type, Accept, Origin, User-Agent, DNT, Cache-Control, X-Mx-ReqToken, X-Requested-With';
add_header Access-Control-Max-Age 86400;
proxy_pass http://realworld.api.fed.lagounews.com/api/;
}部署vue项目
部署 Vue.js 项目 - Node.js
- 查看运行 nginx 进程的账号
ps aux | grep nginx- 更改 www 目录的所有者
chown nginx:nginx -R /home/wwwGithub actions 部署
- 安装 git
bash
yum install git- YML
bash
name: Publish And Deploy Demo
on:
push:
branches:
- master
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
# 部署到服务器
- name: Deploy
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.HOST }}
username: ${{ secrets.USERNAME }}
password: ${{ secrets.PASSWORD }}
port: ${{ secrets.PORT }}
debug: true
script: |
cd /tmp
git clone http://github.com/goddlts/vue-deploy-demo.git
cd /tmp/vue-deploy-demo
chmod +x ./deploy.sh
./deploy.sh- deploy.sh
bash
#!/bin/bash
# 安装依赖
npm install
# 打包
npm run build
# 删除 ngnix 指向的文件夹下得文件
rm -rf /home/www/*
# 将打包好的文件复制过去
mv /tmp/vue-deploy-demo/dist/* /home/www
# 删除 clone 的代码
rm -rf /tmp/vue-deploy-demo- 如果 nginx 启动失败,查看错误日志,权限问题,使用下面方式解决
bash
# 查看错误日志
cat /var/log/nginx/error.log
cd /home/www
# 更改 www 目录的所有者
chown nginx:nginx -R .