Appearance
jsDelivr
这里面提供了npm,github和workpress的三个平台的cdn资源,cdn链接,开源,资源在中国有服务器节点,所以使用资源比较快.
使用场景
自己写demo的时候,不需要安装,直接发送即可
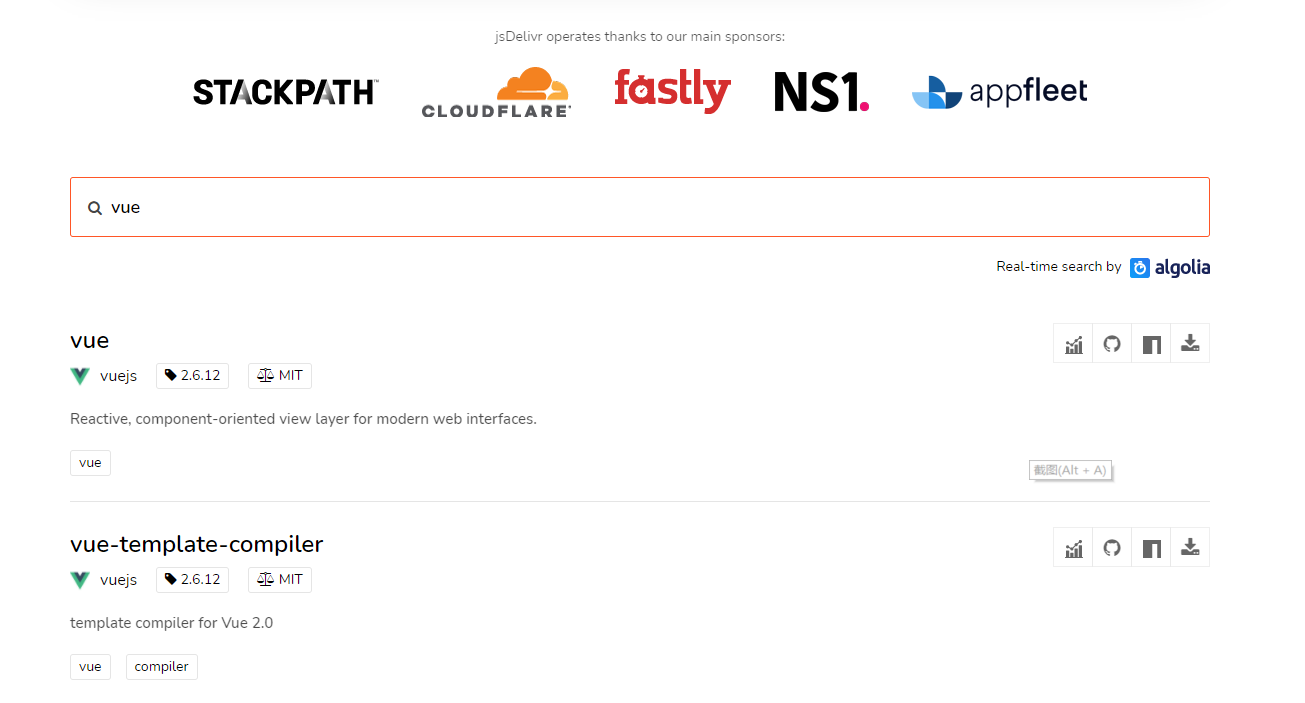
一、网页中搜索
- 在搜索栏搜索

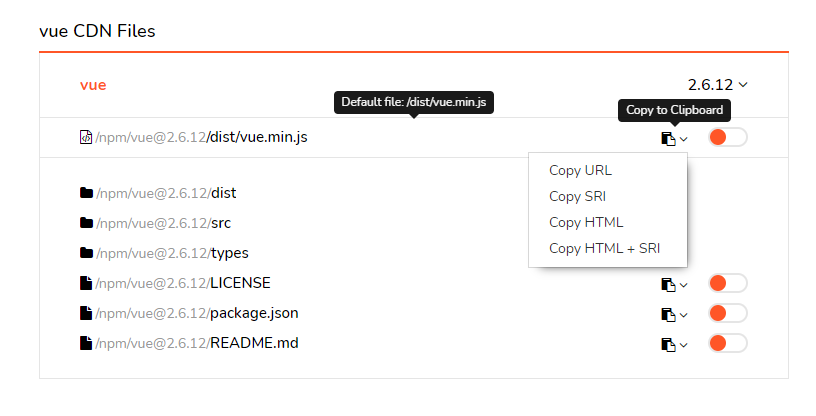
- 点进去可以复制地址

- 在html中直接赋值粘贴就可以运行
html
<div id="app">
{{ msg }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.min.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
msg: 'Hello Vue'
}
})
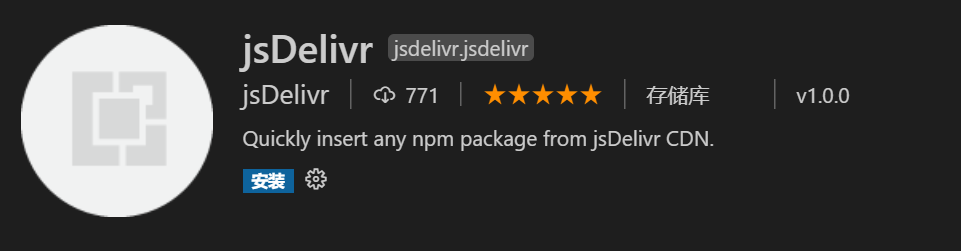
</script>二、VSCode安装插件
- 商店搜索

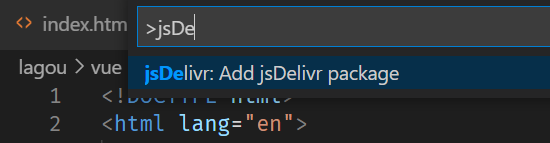
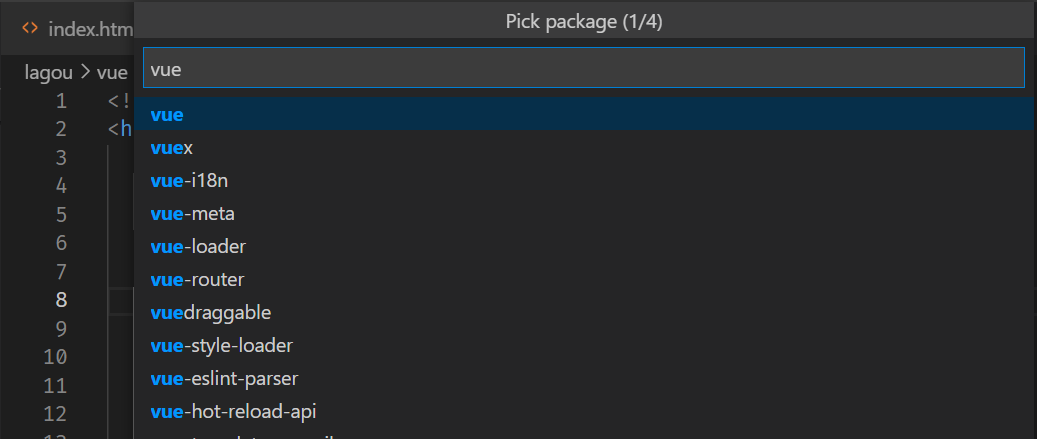
ctrl + shift + P,输入jsDelivr

- 然后输入自己要用的cdn的名称

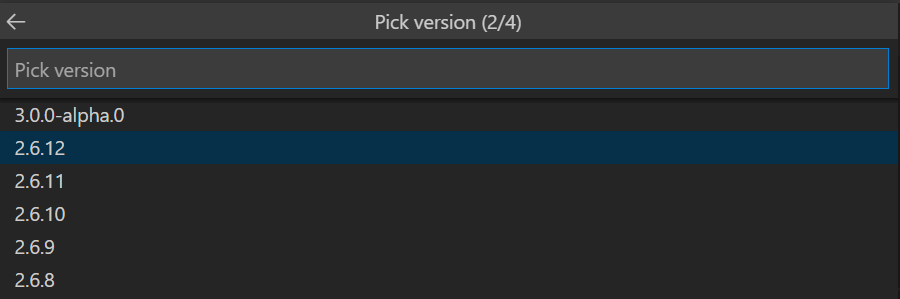
- 选择版本号

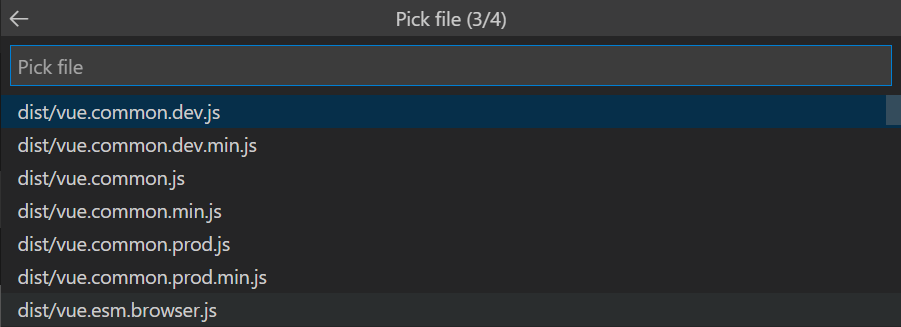
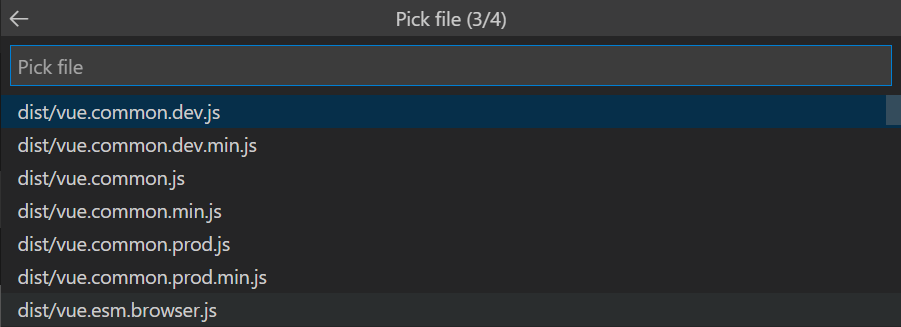
- 选择对应文件

- 选择插入方式

- 回车就能得到想要的链接
