Appearance
一、放大镜原理
放大镜在网页中运用广泛,在淘宝京东上面的商品图中就用到了,还有在空间上面展示图片的地方也有用到。现在这种jquery的插件也有很多,但是也要明白其中原理就可以自己做各种各样的放大镜效果了。 现在就来好好分析一下放大镜的原理和实现的过程:
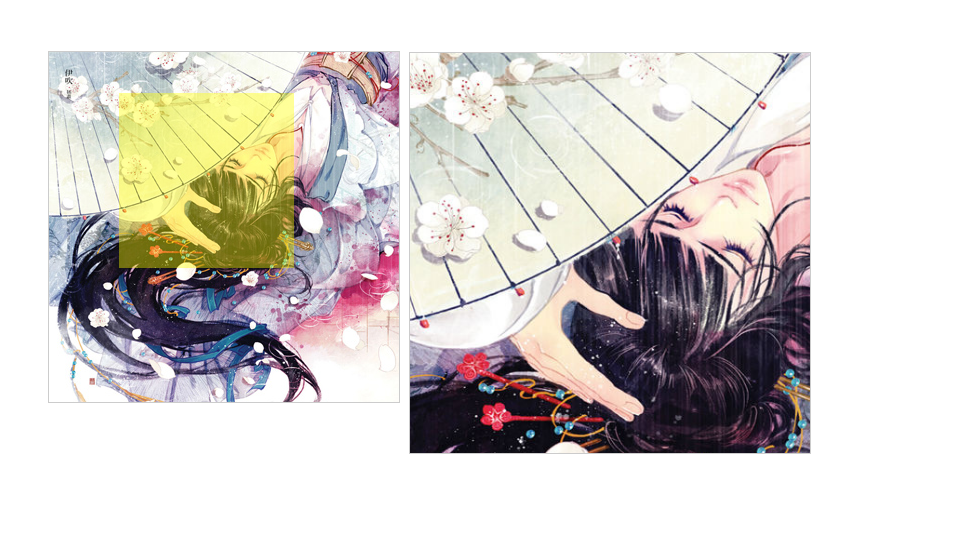
成果图:

放大镜的原理
使用两个图片:
- 一个是小图——全部展现在页面中的
- 一个是大图——局部展示放大的效果
所以由此可以看出突破点,就是网页中一共有两张图,根据他们的移动的距离,可以实现放大镜的效果。
网页结构
下面就来写以下网页的结构
html
<body>
<!--放大镜的整体-->
<div class="box" id="box">
<!--小图的模块-->
<div class="small">
<!--小图-->

<!--遮挡层-->
<div class="mask"></div>
</div>
<!--大图的模块-->
<div class="big">
<!--大图-->

</div>
</div>
</body>css
* {
margin: 0;
padding: 0;
}
/*放大镜的大盒子*/
.box {
width: 350px;
height: 350px;
margin: 100px;
border: 1px solid #ccc;
position: relative;
}
/*大图片外面的盒子*/
.big {
width: 400px;
height: 400px;
position: absolute;
top: 0;
left: 360px;
border: 1px solid #ccc;
overflow: hidden;
display: none;
}
/*遮挡层*/
.mask {
width: 175px;
height: 175px;
background: rgba(255, 255, 0, 0.4);
position: absolute;
top: 0px;
left: 0px;
cursor: move;
display: none;
}
/*小图片外面的大盒子*/
.small {
position: relative;
}如果上面的骨架搭好了,下面就来分析以下放大镜的功能步骤:
- 鼠标移动的时候遮罩层中的框也跟着一起移动
- 在遮罩层移动的时候右边的大图也一起移动
- 遮罩层的移动和大图的移动是相反的,也是按照一定比例进行移动的
- 遮罩层是不能离开小图的框的
