Appearance
Vercel
说明
可以部署node开发的程序,也可以部署其他语言开发的程序.
注意
中文文档部署不了,Deploy on GitHub 中允许将静态化后的站点部署到托管服务中,需要静态化npm run generate,但是这个很不好,只是把当前的接口生成一个静态页面,当接口数据发生变化,静态页面的数据是不会发生变化的.所以不能这样去部署。同样Netlify部署,也只能是静态页面. 而 Deploy on Vercel 中说的Now.sh方法进行部署是过时的,基于这个我们也部署不出来.所以只能看英文文档,看部署的过程.
部署步骤
全局安装vercel
bash
npm i -g vercel- 创建配置文件 now.json or vercel.json
json
{
"version": 2, // 当前版本
// 构建的命令
"builds": [
{
// 配置的路径
"src": "nuxt.config.js",
// 用哪个程序构建我们的应用
"use": "@nuxtjs/now-builder"
}
]
}- .nowignore(与.gitignore一样),忽略构建的文件夹 .nuxt
.nuxt- 发布前先登陆
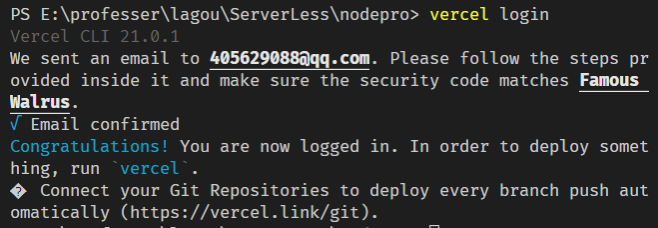
bash
vercel login
然后发邮件到你的邮箱中确认,确认之后


- 发布
bash
# 发布到测试环境域名
vercel
# 发布到生产环境域名
vercel --prod- 信息确认
bash
# 是否要发布项目
Set up and deploy "~\Desktop\realworld"? [Y/n] y
# 使用哪个账号部署?默认
Which scope do you want to deploy to?
# 是否要链接到存在的项目?
Link to existing project?[[Y/n]] n
# 项目的名称是什么?默认
What's your project's name? (realworld)
# 你的代码在什么位置? 当前网站
In which directory is your code located? ./这个会把我们的项目发布到vercel的网站,并且build,帮我们构建依赖,npm install,并且发布,直到构建完成之后会给我们一个域名.
前面的域名是预览,后面的域名是发布的地址.首页是服务端直出的,服务端帮我们拼好的.
注意
有一个问题是接口并不是https的,一定要改成https的才可以.
